TUTORIAL CON ARDUINO Y NODEMCU12.
PANTALLA I2C OLED 0.96
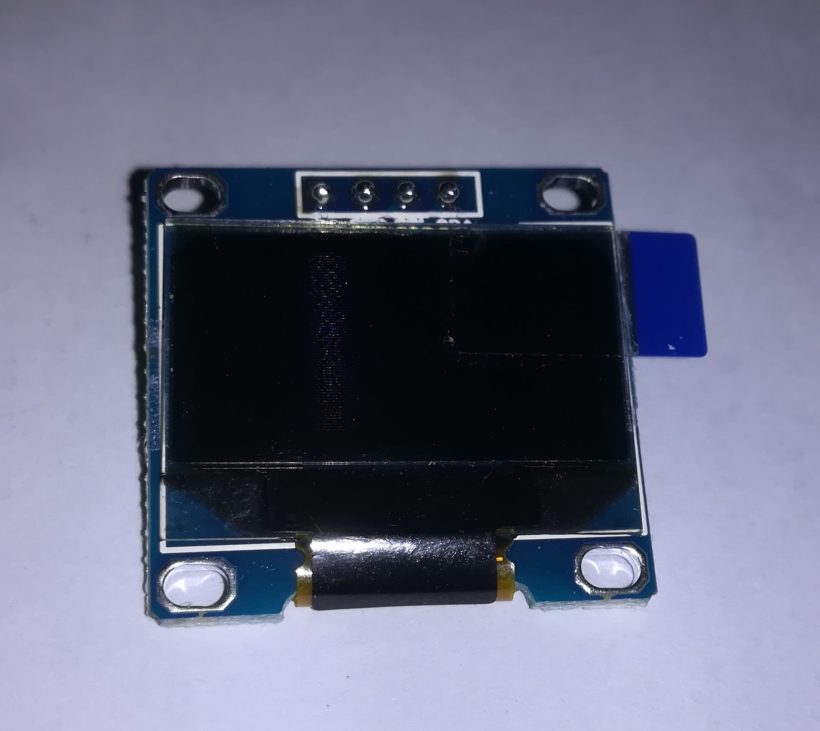
La pantalla OLED monocromática de 0,96 pulgadas, en este tutorial, mostraremos cómo conectar y probar este módulo de visualización OLED I2C de 0.96″ con un Arduino. La pantalla se conecta a Arduino con solo cuatro cables, debido a que utiliza el bus I2C, esta interfaz a veces se denomina TWI (interfaz de dos hilos).
Fig. 1 Pantalla OLED 0.96″
INSTALAR LIBRERÍAS OLED I²C PARA SSD1306
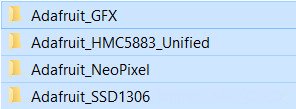
Disponemos de bibliotecas que nos facilitan el uso de la pantalla de inmediato para mostrar texto y gráficos, estas bibliotecas deben instalarse para comenzar a usar la pantalla. Descargue la biblioteca Adafruit_SSD1306 y guárdela en su computadora es un archivo llamado Adafruit_SSD1306-master.zip (cambie el nombre de la carpeta Adafruit_SSD1306-master a Adafruit_SSD1306, elimine -master), en sistemas Windows esta carpeta generalmente se encuentra en Documents / Arduino / libraries.
Ahora, descargue la biblioteca Adafruit_GFX, descomprima el archivo descargado en la carpeta de la biblioteca Arduino como ya hizo para el controlador anterior SSD1306 y cambie el nombre de la carpeta Adafruit-GFX-Library-master a Adafruit_GFX, debe quedar algo parecido a esto:
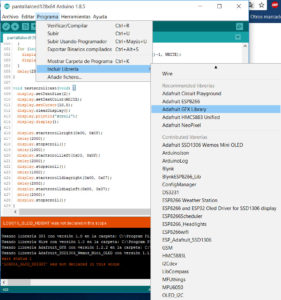
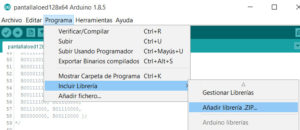
En el IDE de Arduino, busque las bibliotecas en el menú Programa / Incluir Librería de la barra de menú superior, las nuevas bibliotecas se pueden encontrar en el menú desplegable.
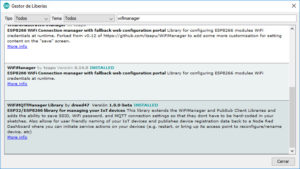
Para los que están descubriendo el Arduino IDE, necesitarán agregar bibliotecas para ejecutar la pantalla OLED. Algunas bibliotecas están disponibles directamente desde el administrador de bibliotecas. Este es el caso, por ejemplo, con la biblioteca de Adafruit para el SSD1306. Desde el menú de boceto, vaya a Incluir biblioteca y luego Gestor de librerías, vea la imagen que sigue.
Adafruit proporciona un breve tutorial sobre el uso de su biblioteca GFX. El tutorial explica más sobre el sistema de coordenadas utilizado para pantallas y muestra cómo dibujar primitivas gráficas, como líneas y círculos.
Otras librerías como las de sparkfun, están disponibles en GitHub, en ese caso, primero descargue la librería pero no descomprima el archivo Zip, vaya a Programa / Incluir librería / Añadir librería .ZIP y elija el zip de la librería descargada para importar.
Advertencia. Es necesario incluir ambas bibliotecas en su proyecto. Para obtener algunos bytes valiosos, puede usar la biblioteca Sparkfun Micro_OLED descrita en el párrafo siguiente.
AJUSTAR EL CONTROLADOR SSD1306
Probablemente el controlador SSD1306, no viene ajustado para su pantalla OLED de forma predeterminada, por lo tanto, el tamaño de visualización deberá cambiarse antes de usarse en caso contrario saltará un error #error (“Altura incorrecta, corrija Adafruit_SSD1306.h!”). Abra la carpeta y el archivo Adafruit_SSD1306.h con un editor de texto. Busque y comente la línea #define SSD1306_128_32 y des-comente la línea #define SSD1306_128_64, luego guarde el archivo.
 Fig. 6 Modificar librería Adafruit_SSD1306.h
Fig. 6 Modificar librería Adafruit_SSD1306.h
Dos cuestiones antes de nada; si teníamos abierto el Arduino durante la instalación de la biblioteca, ciérrelo primero y luego reinícielo. Ahora, necesitamos averiguar la dirección i2c de la pantalla, para esto, usamos un rápido escáner I2C como el que sigue.
Escáner para direcciones I2C-bus.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
/* Escáner I2C basado en el proyecto inicial de Nick Grammon http://playground.arduino.cc/Main/I2cScanner Projets DIY - Mars 2016 - http://www.projetsdiy.fr // -------------------------------------- // i2c_scanner // // Version 1 // This program (or code that looks like it) // can be found in many places. // For example on the Arduino.cc forum. // The original author is not know. // Version 2, Juni 2012, Using Arduino 1.0.1 // Adapted to be as simple as possible by Arduino.cc user Krodal // Version 3, Feb 26 2013 // V3 by louarnold // Version 4, March 3, 2013, Using Arduino 1.0.3 // by Arduino.cc user Krodal. // Changes by louarnold removed. // Las direcciones de escaneo cambiaron de 0 ... 127 a 1 ... 119, // según el escáner i2c de Nick Gammon // http://www.gammon.com.au/forum/?id=10896 // Version 5, March 28, 2013 // As version 4, but address scans now to 127. // A sensor seems to use address 120. // Version 6, November 27, 2015. // Added waiting for the Leonardo serial communication. // // This sketch tests the standard 7-bit addresses // Devices with higher bit address might not be seen properly. */ #include "Wire.h" void setup() { Wire.begin(); Serial.begin(9600); while (!Serial); // Leonardo: wait for serial monitor Serial.println("\nI2C Scanner"); } void loop() { byte error, address; int nDevices; Serial.println("Scanning..."); nDevices = 0; for(address = 1; address < 127; address++ ) { // The i2c_scanner uses the return value of // the Write.endTransmisstion to see if // a device did acknowledge to the address. Wire.beginTransmission(address); error = Wire.endTransmission(); if (error == 0) { Serial.print("Dispositivo I2C encontrado en esta dirección 0x"); if (address<16) Serial.print("0"); Serial.print(address,HEX); Serial.println(" !"); nDevices++; } else if (error==4) { Serial.print("Error desconocido en esta dirección 0x"); if (address<16) Serial.print("0"); Serial.println(address,HEX); } } if (nDevices == 0) Serial.println("No se encontró ningún dispositivo I2C\n"); else Serial.println("Fin\n"); delay(5000); // wait 5 seconds for next scan } |
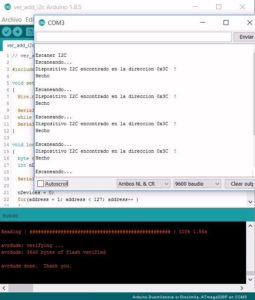
Copie, pegue y cargue el código en su Arduino, encienda su monitor serie. Si su pantalla está conectada, alimentada y funcionando, obtendrá una dirección del escáner en el monitor de serie.
El monitor serie nos mostrará la dirección del dispositivo. En mi caso la dirección encontrada es 0x3C, la cual tendremos que introducir en el boceto que vayamos a utilizar.
BOCETO DE EJEMPLO.
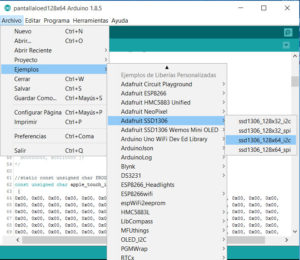
Ahora que sabemos que dirección I2C nuestra pantalla, podremos abrir el boceto de ejemplo de la biblioteca ssd1306. Consulte el menú de ejemplos en Arduino y busque el boceto Adafruit SSD1306 – 128×64_i2c, como se muestra en la imagen. Ábralo y cambie la dirección de pantalla a lo que le indicó el escáner, en mi caso 0x3C.
Compile y cargue el boceto ssd1306_128x64_i2c.ino en su Arduino, espere un momento, y la pantalla debería encenderse y mostrar algunos modos de visualización que vienen en el ejemplo. Si los cambios en el controlador y el boceto de ejemplo se realizaron correctamente y tiene conectada correctamente la pantalla OLED al Arduino, el boceto debería comenzar a ejecutarse, mostrando varios gráficos y funciones de texto.
Vídeo
En el vídeo de la demostración se aprecian diferentes gráficos y textos. Usted puede copiar y pegar partes del boceto para visualizar según sus necesidades.
FUNCIONES GRÁFICAS CON LA PANTALLA
Si está interesado en las posibilidades que ofrece la librería de Adafruit_SSD1306.cpp, le invito a que abra el archivo y revise las funciones que pone a nuestro alcance.
Algunas funciones con la pantalla Adafruit_SSD1306 (OLED_RESET)
- monitor()
- clearDisplay ()
- invertDisplay (bool)
- Fonts Adafruit_GFX
- drawPixel (uint16_t x, uint16_t y, uint16_t color)
- drawLine (uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color)
- drawFastVLine (uint16_t x0, uint16_t y0, uint16_t length, uint16_t color)
- drawFastHLine (uin86_t x0, uin86_t y0, uint8_t length, uint16_t color);
- drawRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color)
- fillRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color)
- drawCircle (uint16_t x0, uint16_t y0, uint16_t r, uint16_t color)
- fillCircle (uint16_t x0, uint16_t y0, uint16_t r, uint16_t color)
- drawRoundRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radio, uint16_t color)
- fillRoundRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radio, uint16_t color)
- drawTriangle (uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color)
- fillTriangle (uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color)
- drawChar (uint16_t x, uint16_t y, char c, uint16_t color, uint16_t bg, uint8_t tamaño)
- drawBitmap (int16_t x, int16_t y, uint8_t * mapa de bits, int16_t w, int16_t h, uint16_t color)
- fillScreen (uint16_t color);
- setRotation (rotación uint8_t)
El parámetro de color para establecer el color de visualización solo en las pantallas de color está disponible en todas las funciones de gráficos de la biblioteca GFX. La biblioteca Adafruit_GFX es utilizada por otras librerías dedicadas a cada microcontrolador de pantalla.
Para mostrar un texto requiere un poco más de trabajo. Es necesario cambiar los parámetros de visualización parámetro por parámetro. Se puede olvidar de los acentos, no se gestionan en las fuentes disponibles.
- display.setTextSize(1); // setTextSize es un factor de escala que permite acercar o alejar
- display.setTextColor(WHITE); // El color del texto
- display.setCursor(0,0); // Vamos a escribir en x=0, y=0
- display.println(“Hello, world!”); // println como para escribir en el puerto serie
- display.setTextColor(BLACK, WHITE); // Revertimos los colores, el fondo se vuelve negro
- display.println(“Hello, world!”); // Puedes cambiar sobre la marcha de Font (para eso debes declararlo como una biblioteca al comienzo del proyecto, por ejemplo #include <Fonts/FreeMono9pt7b.h>)
- display.setFont(&FreeMono9pt7b);
- display.setTextColor(WHITE);
- display.println(“Hello, world!”);
- display.setFont(); // Para volver a la fuente predeterminada
PROGRAMA PIXEL Y DEMO TEXTO.
Para dibujar un punto (pixel) en la pantalla tenemos que hacer referencia al llamado origen de coordenadas que en la pantalla OLED está en la esquina superior izquierda (0,0), con el eje horizontal X y el eje vertical Y. Esto nos permitirá situar los objetos que necesitemos en una posición concreta con las dimensiones deseadas.
Para definir el color en pantallas monocromas, con 1 es activa y con 0 es inactiva, en estas pantallas OLED un pixel activo se ilumina y uno inactivo se oscurece que es el color de fondo en una pantalla inicializada.
En las pantallas de color, estos se representan en base de 16 bits sin signo (65.536 colores diferentes, de 0x0000 a 0xFFFF) dependiendo de la capacidad de la pantalla con más o menos bits, aunque la librería es para 16 bits.
FUNCIONES GRÁFICAS, IMÁGENES Y TEXTO
Estas son algunas funciones que nos sirven para las librerías SSD1306, SSD1331, Graphic VFD, PCD8544 y HX8340B.
Puntos– la función void drawPixel(), dibuja un punto según las coordenadas y el color: display.drawPixel(17,11,WHITE);
Líneas– la función void drawLine(), dibuja una línea indicando las coordenadas de sus extremos y el color: display.drawLine(4,5,18,9,WHITE);
Triángulos– la función void drawTriangle(), dibujará un triángulo, indicando las coordenadas de sus tres vértices y el color:display.drawTriangle(5,3,20,10,2,14,WHITE); . Para dibujar un triángulo relleno, con la función void fillTriangle( x0, y0, x1, y1, x2, y2, color), que dibuja un triángulo relleno, indicando las coordenadas de sus tres vértices y color: display.fillTriangle(5,3,20,10,2,14,WHITE);
Rectángulos– la función void drawRect(), dibuja un rectángulo, indicando las coordenadas de su esquina superior izquierda, anchura, altura y color: display.drawRect(5,3,14,12,WHITE);. Para dibujar un rectángulo relleno con la función void fillRect( x0, y0, ancho, alto, color), indicando las coordenadas de su esquina superior izquierda, anchura, altura y color.
Rectángulos redondeados– la función void drawRoundRect(), dibuja un rectángulo redondeado, indicando las coordenadas de su esquina superior izquierda, anchura, altura, radio de redondeo y color: display.drawRoundRect(2,1,17,14,WHITE); . Con la la función void fillRoundRect(), dibuja un rectángulo relleno redondeado, indicando las coordenadas de su esquina superior izquierda, anchura, altura, radio de redondeo y color: display.fillRoundRect(2,1,17,14,WHITE);
Circunferencias y Círculos– la función void drawCircle(), dibuja una circunferencia, indicando las coordenadas de su centro, radio y color: display.drawCircle(11,8,8,WHITE); . La función void fillCircle(), dibuja un círculo, indicando las coordenadas de su centro, radio y color: display.fillCircle(11,8,8,WHITE);
Imágenes o Bitmaps– la función void drawBitmap(), dibuja una imagen en la pantalla, indicando las coordenadas de su esquina superior derecha, nombre de la imagen, anchura y altura que debe ocupar en la pantalla y color (las imágenes, tendrán un único color):
display.drawBitmap(0,0,Toro,128,64,WHITE);
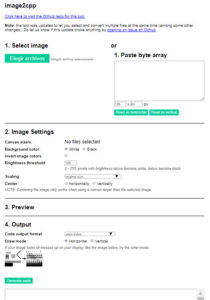
Para construir el bitmap (mapa de bits) de la imagen, nos serviremos de la ayuda de la aplicación IMAGE2CPP. Con esta aplicación podremos generar el código para el array (lista de datos), que se almacene en la memoria Flash del procesador, mediante el modificador de variable PROGMEM, al utilizar la memoria Flash, guardamos la memoria SRAM para almacenar los datos de ejecución del programa.
Puede abrir el programa en la página http://javl.github.io/image2cpp/. Seleccione la imagen de su ordenador y en ‘configuración de imagen’, seleccione el tamaño según la pantalla utilizar, el fondo negro, en escala ‘escala hasta ajustar, mantener proporciones’ para que no se deforme, elija centrar horizontal y verticalmente, pruebe ‘invertir los colores de la imagen’ para obtener un mejor resultado. En la pre-visualización puede ver como quedará la imagen.
Sólo queda ‘Añadir código de Arduino’ para añadir al array el modificador de la variable. Dele un nombre, elija ‘Horizontal’ para mostrar la imagen y por último generaremos el código, es código que obtenemos como resultado, para añadir al programa y poder visualizar la imagen.
Un detalle muy importante son (las dimensiones) la anchura y altura de la pantalla, esto lo podemos determinar con las funciones void width() y void height(). El origen está en: 0,0 y el punto más lejano será anchura – 1 y altura – 1.
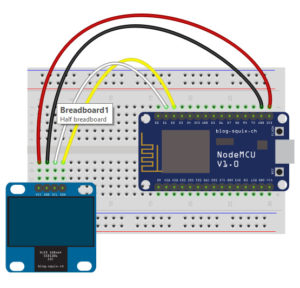
Como se aprecia en la imagen, la conexión básica de la pantalla dispone de cuatro puntos de conexión, dos para la alimentación (Vcc y GND) y dos para el bus de datos I2C (SCL == D1 (GPIO 05) y SDA == D2 (GPIO 04)).
Nota. En las librerías de Adafruit los pines elegidos para el bus de datos I2C son:
D1 == SCL (GPIO 05) y
D2 == SDA (GPIO 04).
No obstante, usted puede utilizar librerías con otros pines GPIOs, tan sólo tiene que declararlos con la función SSD1306 display() de la siguiente forma:
// Inicialice la pantalla OLED usando la biblioteca Wire
// la dirección I2C «0x3C» se determinó utilizando el boceto escáner I2C I2C_Scanner.ino
SSD1306 display(0x3c, D1, D2); // o SSD1306 display(0x3c, D3, D5);
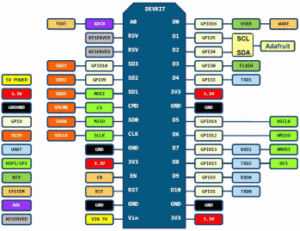
Hay una relación entre algunos de los pines NodeMCU y Arduino como se describe a continuación:
Esp ==> Arduino
|
1 2 3 4 5 6 7 8 9 10 11 |
D0 ==> GPIO16 D1 ==> GPIO5 D2 ==> GPIO4 D3 ==> GPIO0 D4 ==> GPIO2 D5 ==> GPIO14 D6 ==> GPIO12 D7 ==> GPIO13 D8 ==> GPIO15 D9 ==> GPIO3 D10 ==> GPIO1 |
El siguiente boceto Arduino establece un píxel en cada esquina de la pantalla. A continuación, se utiliza una función para mostrar una línea de texto en la pantalla, un programa de “Hola, mundo”. Explicación de cómo funciona el programa.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// Demo_pixels_texto.ino // Los pines de I2C para la pantalla oled, están definidos en // las librerías de Adafruit_SSD1306.h D1=>GPIO5 y D2 =>GPIO4 // // código libre. #include "Wire.h" #include "Adafruit_SSD1306.h" #include "Adafruit_GFX.h" // Pantalla OLED con dirección TWI #define OLED_ADDR 0x3C Adafruit_SSD1306 display(-1); // -1 = no reset pin void setup () { // inicializa y borra la pantalla display.begin (SSD1306_SWITCHCAPVCC, OLED_ADDR); display.clearDisplay (); display.display (); // muestra un pixel en cada esquina de la pantalla display.drawPixel (0, 0, WHITE); display.drawPixel (127, 0, WHITE); display.drawPixel (0, 63, WHITE); display.drawPixel (127, 63, WHITE); // muestra una línea de texto display.setTextSize (2); display.setTextColor (WHITE); display.setCursor (1,30); display.print ("Hola mundo"); // actualiza la pantalla con todos los gráficos anteriores display.display (); } void loop () { // ponga su código principal aquí, para ejecutar repetidamente: } |
La siguiente es una imagen del resultado de este código, se aprecian los cuatro puntos en los extremos de la pantalla y el ‘Hola mundo’ a mitad de altura de la pantalla.
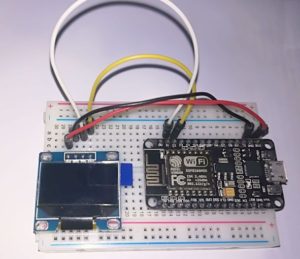
Fig. 12 Ensamblado.
Una vez más, esta es una práctica que le ayudará a aprender las técnicas necesarias para aplicar una pantalla OLED a sus futuros proyectos. Espero le sea de ayuda en su aprendizaje.














Hola tengo una pantalla de estas pero donde la compre me dicen que funciona con la libreria u8glib, pero tengo una placa wemos d1 que funciona es con un soc esp8266 y no adminte esta libreria la cual probe en un arduino normal y funciona bien la pantalla pero con las de adafruit la pantalla no funciona sabes si las pantalla estas funcionan solamente con una libreria especifica ? me podrias ayudar ?
Hola Luis Moreno.
No he tenido la ocasión de utilizar la librerías que mencionas u8glib, sin embargo, te aseguro que con las librerías que se indican en el artículo funciona bien, como puedes comprobar en el vídeo.
Por otra parte, no he probado una Wemos, de todas formas entiendo que con las librerías de Adafruit es más que suficiente para sacarle partido a la pantalla. Tal vez quieras eliminar la presentación de Adafruit, en ese caso, debes editar la librería y hacer los cambios pertinentes, eso sí, si tienes conocimiento de lo que haces.
Espero haberte aclarado las ideas.
Un saludo.
hola a todos me podrian decir cual es la pantalla oled mas grande? El 128×64 es el mas grande?
hola perdón cuando la pantalla OLED es azul en el programa como se coloca el color como: BLUU O WHITE
grasias
Hola wilibaldo.
Normalmente los OLED’s de bajo precio son todos de un color. Los que siendo baratos tienen dos colores es debido a que les han dopado con una cinta transparente de otro color normalmente amarillo.
Si quieres obtener más colores tendrás que pensar en un valor económico mayor.
Saludos,
Hola Vicente.
He hecho el ejemplo de arriba y la pantalla me funciona. Pero ahora quiero conectar la pantalla con un mòdulo GY-87 (tiene sensores de giroscopio, etc) en Arduino Uno. Los datos se muestran en el monitor serie de Arduino, pero no en la Oled. La conexión entre pantalla-GY-Arduino esta bien, pero creo que he de poner la pantalla en «dirección salida» i no de entrada pero no se como hacerlo. Me podrias ayudar a hacer aparecer los datos en la pantalla por favor? Gracias
Albert.
Disculpe, descargue e hice todo como se indica, pero me arroja el siguiente error de compilacion
In file included from C:\Users\jesus\Documents\Arduino\libraries\Adafruit_GFX_Library\Adafruit_GrayOLED.cpp:19:0:
C:\Users\jesus\Documents\Arduino\libraries\Adafruit_GFX_Library\Adafruit_GrayOLED.h:30:32: fatal error: Adafruit_I2CDevice.h: No such file or directory
compilation terminated.
exit status 1
Error compilando para la tarjeta Arduino/Genuino Uno.
Le agradeceria mucho si pudiera ayudarme
Hola Fernando Chan.
Por lo que me dices parece que se trata de un error debido a las librerías, en principio te aconsejo que actualices las librerías y te asegures que se encuentran en la carpeta /libraries por lo que indica el error falta o no encuentra la librería Adafruit_I2CDevice.h
Espero haber dado respuesta a tu consulta.
Saludos y Feliz Año Nuevo.
Saludos. Yo tuve ese mismo problema, y es que las nuevas versiones de la librería GFX incluye otras librerías adicionales, como la que dice ahí Adafruit_GrayOLED, que no trabajan con la librería Wire para el I2C sino que llaman funciones de una librería propia de Adafruit, como la que dice Adafruit_I2CDevice.h . Eso es molesto, porque toca llenar la placa de archivos de librerías.
Yo encontré que para trabajar de forma más sencilla con la pantalla es suficiente descargar las librerías SSD1306 en su versión 1.2.9 y la GFX en su versión 1.4.6. La versión la puede escoger en el mismo IDE de Arduino, cuando va a instalar alguna librería, porque allí le muestra una pestaña de selección de la versión que desea descargar.
Hola Cristian.
Gracias por tu aclaración, esto de las librerías es recurrente, siempre te encuentras con los cambios o actualizaciones que no siempre son hacia atrás / adelante, por ese motivo procuro incluir las librerías que utilizo en mis pruebas.
Saludos y gracias denuevo, cuídate.
Saludos. Gracias por la información, este tipo de pantallas es muy versátil. No obstante, he encontrado un problema que no se si tenga solución, y de ser así le agradezco a cualquiera que me pueda hacer el favor de colaborar con algo de información.
Al presentar cualquier información, por ejemplo una medida de temperatura, utilizo las instrucciones de texto para poner una etiqueta «Temperatura» con letra de tamaño 1, debajo hago un rectángulo y en su interior con letra de tamaño 2 se escribe el valor de la temperatura.
Sin embargo, al querer actualizar el dato (cuando el valor de temperatura cambia), veo que es necesario borrar toda la pantalla, volver a colocar la etiqueta, hacer otra vez el cuadro y escribir el número. Eso puede ser simple al mostrar un solo valor, pero por ejemplo si uno desea mostrar los valores de temperatura y humedad, pero solo desea cambiar el valor de temperatura, igual toca borrar toda la pantalla, con lo que el número de la humedad se pierde y toca reescribirlo.
Entonces, mi pregunta va a lo siguiente: ¿hay alguna instrucción o manera de borrar o «apagar» una zona específica de la pantalla, para actualizar un dato puntual, sin que se pierda el resto de lo que se muestra en la oled? Agrego que he probado escribir encima del dato pero los caracteres se sobreescriben, y no funciona el imprimir una cadena de espacios, como solía hacer en la lcd 16×2.
Agradezco inmensamente la atención y colaboración.
Saludos. Al respecto de mi duda sobre borrar zonas específicas de la pantalla oled, luego de probar instrucciones encontré que es posible usar la función fillRect, que dibuja un rectángulo con relleno, pero si en vez de colocar color blanco se rellena con color negro (cosa que no había considerado antes de ver aquí la línea «display.setTextColor(BLACK, WHITE); // Revertimos los colores, el fondo se vuelve negro»), los pixeles del rectángulo se apagan, y ya se puede escribir el nuevo dato sin necesidad de borrar toda la pantalla.
Que pena las molestias, igual es una duda cuya solución no había podido encontrar en ningún otro lugar.
Cual es la temperatura que puedo alcanzar al estar sometida (°C) la pantalla Oled?
Hola Alfonso.
Disculpa Alfonso, pero no entiendo lo que me preguntas. Te puedes explicar un poco más.
Saludos y cuídate.
Hola, espero pueda contestar mi duda. Quiero usar esa pantalla oled con el microcontrolador atmega328p que es el mismo que usa arduino, pero mi profesor me pide programarlo en Microchip Studio, usaremos lenguaje C. Quisiera saber si ¿esta librería me sirve o debo conseguir otra?, ¡muchas gracias de antemano!
Hola Noé Gutiérrez.
Entiendo que la librería es la adecuada, salvo que haya alguna incoherencia que desconozco.
Saludos.
Muy tu blog me funciona a la perfeccion , encontre la forme de enviar a sueño profundo el esp8266 y el display oled , genial Muchas gracias Fernando