TECLADO NUMÉRICO (keypad).
Una experiencia con un teclado numérico.
Desde aquí, una vez más diré que el primer paso para aprender cualquier disciplina, se basa en dos partes fundamentales, la teoría y la práctica. Es hora de comprobar que todo lo que se ha hecho hasta este momento está bien y pasamos a familiarizarnos con el interfaz de desarrollo, una forma es abrir alguno de los ejemplos que incorpora Arduino o de los muchos que podemos descargar en Arduino.es en español y también en Wiring.org. Si todavía no lo ha hecho, recomiendo que abra el ejemplo «led_blink» y trate de comprender lo poco que se necesita para empezar.
Para seguir este tutor, se necesitan un mínimo de conocimientos de electrónica y algo de programación, que por otra parte, se da por echo que se tienen. Con la plataforma Arduino, todo lo que usted debe hacer es, escribir el código que será cargado en la tarjeta de Arduino.
Actualmente la manera más habitual de comunicación entre dispositivos electrónicos es la comunicación serial o vía USB y Arduino no es una excepción. A través de este tipo de comunicación podremos enviar/recibir datos desde nuestro Arduino a otros dispositivos, microcontroladores o a un computador corriendo alguna plataforma de desarrollo (Processing, PD, Flash, Director, VVVV, etc.).

Como se ha dicho, las tarjetas que se usan en la mayoría de los casos disponen de un acceso serial o USB para tal fin, estos conectores requieren de un sistema exterior para cargar el programa (bootloader) aun así, es evidente que mediante un teclado, se puede introducir ordenes sencillas.
Es aquí donde se encuentra a faltar un teclado numérico que permita al usuario entrar ciertas ordenes mínimas suficiente para un buen número de casos.
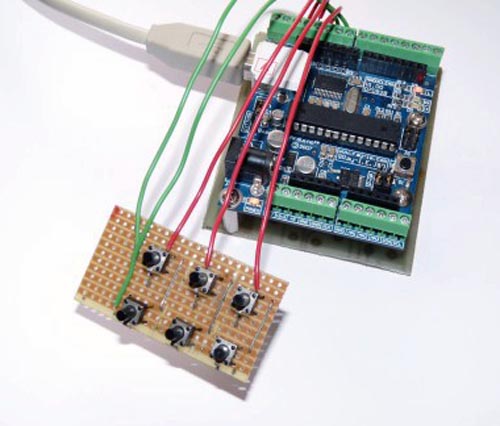
Se pretende describir el modo de aplicar un teclado numérico como entrada de datos a una aplicación desarrollada para un sistema basado en Arduino. Este sería un posible teclado numérico a usar.

Se trata de un pequeño teclado de 12 contactos o pulsadores, sin embargo el usuario con un poco de ingenio, puede adaptar todo lo que aquí se describe con unos ligeros cambios al teclado que le interese, siempre que esté dentro de ciertos parámetros, otra cosa es un teclado PS2, eso se puede ver en otros tutores.
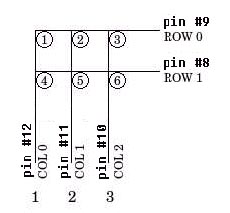
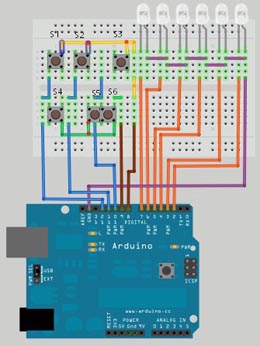
Es más, en este tutorial, voy a desarrollar en torno a un teclado de tan sólo seis pulsadores o llaves, dispuestos en dos filas y tres columnas. Porqué motivo, simplemente porque es el que tuve que desarrollar para una aplicación concreta. Su esquemático de conexionado es este.
 En la figura aparecen 6 contactos, es evidente que, se puede aprovechar el teclado de un artilugio viejo que se dispone o del desguace de un portero telefónico, no se debe despreciar ningún tipo, lo que interesa son los contactos (4X3, 4X4). El lector debe adaptar parte del código del programa, según el modelo que disponga, con lo que su trabajo se reduce a unos pocos cambios.
En la figura aparecen 6 contactos, es evidente que, se puede aprovechar el teclado de un artilugio viejo que se dispone o del desguace de un portero telefónico, no se debe despreciar ningún tipo, lo que interesa son los contactos (4X3, 4X4). El lector debe adaptar parte del código del programa, según el modelo que disponga, con lo que su trabajo se reduce a unos pocos cambios.
El código.
En primer lugar, es muy importante documentar nuestro trabajo, parecería razonable pensar que «al menos en los inicios hasta que tengamos soltura con el lenguaje» si bien esto es cierto, no lo es menos el tratar de documentar todo nuestro trabajo (es algo que aprendí desde muy pronto y no me arrepiento), antes o después nos daremos cuenta, al tener que revisar una rutina que se escapa al motivo por el que la pusimos la primera vez. Esto redundará en que podremos reutilizar ciertas subrutinas en otros programas.
El programa que sigue, necesita el archivo fuente Keypad que es software libre (debe respetar la autoría), lo puede encontrar en la librería: matrixKeypad.zip. Según me aconsejaba el autor del artículo SparkFun en «Frikadas con Arduino», dice: «Para hacer funcionar este keypad con Arduino hay que realizar una serie de modificaciones en la librería (ver descarga al final del post), ya que este modelo de keypad usa un pineado no estándar, además aprovechando las características del microcontrolador Atmel168 usaremos los (pull-ups) internos para ahorrarnos un par de resistencias en las entradas. Ver el enlace sobre DigitalPins en arduino mas abajo para leer mas sobre los pull-ups (en español, Resistencias de polarización).
Editar el archivo «keypad.cpp» y modificar los siguientes puntos:
|
1 2 3 4 5 6 7 8 |
#define COL0 11 // #05 #define COL1 12 // #01 #define COL2 13 // #03 #define COL3 5 // not used as this is a 3 Col x 4 Row keypad #define ROW0 7 // #02 #define ROW1 8 // #07 #define ROW2 9 // #06 #define ROW3 10 // #04 |
Y más abajo en:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<strong>Seccion original "solo funcion init"</strong>): void keypad::init () { for (int c=0; c<num_cols; c++) { pinMode(col[c],OUTPUT); // Set column pins as outputs for writing digitalWrite(col[c],HIGH); // Make all columns inactive to start with. } col_select = 0; // Start with the first column. } <strong>New: "añadir el texto marcado en rojo"</strong> void keypad::init () { for (int c=0; c<num_cols; c++) { pinMode(col[c],OUTPUT); // Set column pins as outputs for writing digitalWrite(col[c],HIGH); // Make all columns inactive to start with. } <span style="color: #ff0000;"> for (int r=0; r<num_rows; r++) { digitalWrite(row[r],HIGH); // Make all rows turn on pullup resistor. }</span> col_select = 0; // Start with the first column. } |
El código que vamos a utilizar, para este artículo, se puede descargar desde la misma aplicación Arduino, el original, se encuentra en el apartado «Codigo comentado», en la capeta Keypad, yo lo he adaptado a mis necesidades. También, se puede copiar de aquí, y pegar en su editor favorito, guardar con la extensión .pde en este caso debe localizar la librería «Keypad» en la web de Arduino, como se comenta más arriba.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
/* Keypadtest.pde * * Demuestra el empleo más simple de la biblioteca de teclado. * * El primer paso debe conectar su teclado al Arduino, utilizar los * números de pines catalogados debajo en rowPins [] y colPins []. * Si usted quiere usar diferente pines entonces usted puede * cambiar los números debajo para adaptar su sistema. * * * Nota: Asegúrese de usar resistencias de polarización en cada uno * de los rowPins (las filas). * * Ha sido modificado y probado con éxito el: 18/06/09 16:43:00 */ #include <Keypad.h> // Conecte keypad ROW1 y ROW0 a los pines de Arduino. byte rowPins[] = { 9, 8 }; // he modificado a 2 filas // Conecte keypad COL2 COL1 y COL0 a los pines de Arduino. byte colPins[] = { 12, 11, 10 }; // he modificado a 3 columnas // Crear el teclado (keypad). Keypad kpd = Keypad(rowPins, colPins, sizeof(rowPins), sizeof(colPins)); #define ledpin 13 void setup() { digitalWrite(ledpin, HIGH); Serial.begin(9600); } void loop() { char key = kpd.getKey(); if(key) // same as if(key != NO_KEY) { switch (key) { case '*': digitalWrite(ledpin, LOW); break; case '#': digitalWrite(ledpin, HIGH); break; default: Serial.println(key); } } } |
Hay un detalle que puede pasar desapercibido. Note que, en este código, no se utiliza la habitual rutina con retardo que venimos comentando, para evitar los efectos del rebote, producido por los contactos de los pulsadores, esto es debido a que utilizamos la librería Keypad.h Si revisa el contenido de esta librería, puede ver que sí se tiene en cuenta este efecto.
Ahora, puede copiar y pegar el código anterior y guardarlo en un archivo con la extensión .pde. Básicamente, este código describe cómo utlizar la mencionada librería de una forma práctica.
- – Define los pines que corresponde a las filas y a las columnas.
- – Crea el «teclado» que exije dicha librería que se llama Keypad.
- – Define las salidas, en este caso sólo emplea un LED (el propio pin13, del Arduino.
- – Le sigue la configuración de las E/S («el setup») y las comunicaciones con el PC.
- – Una simple pero efectiva rutina para identificar la tecla (pulsador) presionado.
- – Y la última línea, sirve para mostrar en el monitor serie la tecla presionada.
Cuando abra su sistema de desarrollo, vaya a File/Sketchbook/ busque el archivo que acaba de pegar, si no lo ven en el listado que se muestra, vaya a File/Sketchbook>Open… y trate de encontrarlo con el buscador que presenta. Una vez encontrado, debe fijarse en el listado del código y si el nombre keypad #include <Keypad.h> no aparece en color como se muestra, usted debe proceder del siguiente modo:
- 1.- Vaya al menú Sketch/Import Library>
- 2.- Busque dicha librería en este listado. Si no aparece
- 3.- Debe ir a: c:/Arduino0013/hardware/libraries y pegue la carpeta Keypad que descargó, en dicho lugar
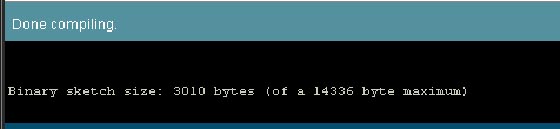
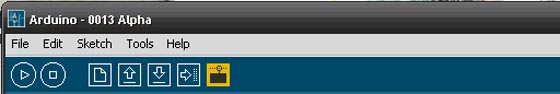
Una vez la haya pegado en su sitio, vuelva a File/Sketchbook> Open…, pulse dicha librería y se añadirá de forma correcta a su código. Ahora todo está dispuesto para seguir. Primero, verifique el código, para lo cual pulse el botón con la flecha Verify, si todo está bien, se mostrará una línea similar a esta: Binary sketch size: 3010 bytes (of a 14336 byte maximum) al pié de la aplicación. Esto significa que todo esta correcto y se puede enviar el código .h resultante a la tarjeta Arduino.
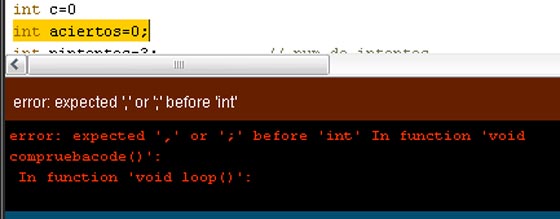
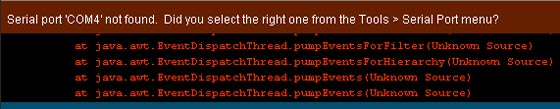
 Si hubo errores en su código, se suele mostrar la línea donde reside el error destacado en una línea en color, una leyenda sobre la causa posible, como se muestra.
Si hubo errores en su código, se suele mostrar la línea donde reside el error destacado en una línea en color, una leyenda sobre la causa posible, como se muestra.
 Verifique minuciosamente de nuevo su código y modifique los posibles errores, trate de entender los mensajes que le da el error, son una pista a seguir.
Verifique minuciosamente de nuevo su código y modifique los posibles errores, trate de entender los mensajes que le da el error, son una pista a seguir.
Nota. Si usted lo que ve es algo parecido a esto:
 Usted no tiene un error, es típico que se muestre esto, cuando no haya conectado al PC la tarjeta de Arduino. Conecte su Arduino y proceda a enviar de nuevo el código.
Usted no tiene un error, es típico que se muestre esto, cuando no haya conectado al PC la tarjeta de Arduino. Conecte su Arduino y proceda a enviar de nuevo el código.
Ahora se mostrará este letrero:
 Si en su código utiliza el Serial.begin(9600); y Serial.println(n); mediante el monitor serie, puede comprobar la salida del resultado de presionar cada pulsador, como prueba de funcionamiento.
Si en su código utiliza el Serial.begin(9600); y Serial.println(n); mediante el monitor serie, puede comprobar la salida del resultado de presionar cada pulsador, como prueba de funcionamiento.
 Puede enviar datos al Arduino y ver la recepción de datos que le devuelve Arduino, verificando que el programa cumple lo especificado.
Puede enviar datos al Arduino y ver la recepción de datos que le devuelve Arduino, verificando que el programa cumple lo especificado.
Efectivamente, cuando se presiona un pulsador, en el monitor serie, se muestra el número que corresponde a dicho pulsador, una vez comprobados los seis pulsadores podría dar por terminado el artículo del teclado, pero no es así. Hasta aquí que he hecho, nada nuevo, lo propio es que el teclado sirva para algún propósito y eso es lo que hace falta aquí para dar por terminado el tema del teclado, no os parece.
 Resultados.
Resultados.
En primer lugar, cuando se presiona una tecla o pulsador, debe producir un efecto, se trata de una orden y esto conlleva una reacción, una salida, actúa sobre un relé o enciende un LED, algo ocurre, ha de hacer algo.
Este código es muy sencillo y se puede ampliar con bastante sencillez, lo vamos a mejorar consiguiendo que haga algo más que indicar el pulsador que se ha presionado como hemos visto hasta ahora.
Mejorando el código.
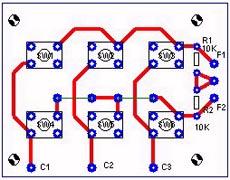
 Tomaremos el listado del código anterior como punto de partida, para realizar un nuevo código que cubras nuestras especificaciones, con esto, como digo habremos aprovechado una buena parte del mismo y tiempo. Ahora, sólo tendremos que añadir las líneas que definen las diferencias. A la derecha el montaje esquematizado del circuito.
Tomaremos el listado del código anterior como punto de partida, para realizar un nuevo código que cubras nuestras especificaciones, con esto, como digo habremos aprovechado una buena parte del mismo y tiempo. Ahora, sólo tendremos que añadir las líneas que definen las diferencias. A la derecha el montaje esquematizado del circuito.
La definición de los pines que corresponden al teclado como son las filas, las columnas y el teclado (keypad), los dejamos como están.
- En primer lugar definiremos los pines correspondientes a los LED’s que usaremos para identificar las salidas, en lugar de relés u otro tipo de dispositivo para manejar las cargas de cada salida.
- Definimos las variables que necesitamos (val, val2, buttonState y lightMode) como enteros (int).
- En el setup, establecemos los estados de los pines, comunicación serie, librerías, etc.
- El lazo principal y las subrutinas para finalizar.
A continuación se presenta el código con los cambios. Se ha dado una función de salida en la detección de tecla pulsada, enviando el flujo del programa a la subrutina especifica según la tecla presionada.
La rutina es realmente la misma para cada caso, lo único que cambia es el contenido de la subrutina de salida. Al entrar en la subrutina, se comprueba la situación de las salidas, según el estado de salida, se toma una decisión que lleva a la ejecución de una salida prevista. Es conveniente que el lector siga los pasos del programa para comprender mejor su desarrollo. Este es el listado del código a utilizar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 |
/* Keypadluces.pde * * Demuestra el empleo más simple de la biblioteca de teclado. * * En el primer paso, debe conectar su teclado al Arduino la utilización * de los números de pines catalogados debajo en rowPins [] y * colPins []. Si usted quiere usar diferentes pines, entonces usted * puede cambiar los números de abajo para emparejar su sistema. * * * Ha sido escrita con éxito: 24/08/10 17:23:00 * Ha sido probada con éxito: 24/08/10 23:15 y ... * El ledpin parpadea al pulsar cada tecla. * Modificado el: 21/08/10 * Se ha añadido los LEDs, ledpin1, 2 y 3. * */ #include <Keypad.h> // Conecta keypad ROW0, ROW1 (filas) a los pines de Arduino. byte rowPins[] = { 9, 8}; // he modificado a 2 filas. // Conecta keypad COL0, COL1 y COL2 a los pines. byte colPins[] = { 12, 11, 10 }; // he modificado a 3 columnas. // Crea el teclado (keypad). Keypad kpd = Keypad(rowPins, colPins, sizeof(rowPins), sizeof(colPins)); #define ledpin 13 // El LED de la misma placa Arduino #define ledpin1 2 // pin del LED de salida #define ledpin2 3 // pueden ser entradas #define ledpin3 4 // a transistores para relés. #define ledpin4 5 // pin del LED de salida #define ledpin5 6 // pueden ser entradas #define ledpin6 7 // a transistores para relés. // Lo que sigue se añadió int val; // variable para leer el pin status int val2; // variable para leer el delayed status int buttonState; // variable para guardar el estado del botón int lightMode = 0; // Cuál es el modo de la luz // hasta aqui void setup() { pinMode(ledpin, OUTPUT); // digitalWrite(ledpin1, HIGH); // activa la resistencia polarización alta digitalWrite(rowPins[8,9], INPUT); digitalWrite(ledpin1, OUTPUT); // [1] ... digitalWrite(ledpin2, OUTPUT); digitalWrite(ledpin3, OUTPUT); digitalWrite(ledpin4, OUTPUT); digitalWrite(ledpin5, OUTPUT); digitalWrite(ledpin6, OUTPUT); Serial.begin(9600); // Establece comunicación Serie a 9600bps, para depuración. buttonState = digitalRead(rowPins[8,9]); // lee el estado inicial del teclado } // Lazo principal - debería ser fácil de seguir void loop() { char key = kpd.getKey(); if(key) // lo mismo que if(key != NO_KEY) val = digitalRead(rowPins[8,9]); // lee valor input y lo guarda en val delay(10); // 10 milisegundos es un buen tiempo. { switch (key) { case '1': digitalWrite(ledpin, LOW); if (lightMode == 0) { // si están apagados lightMode = 1; } // los enciende break; case '2': digitalWrite(ledpin, HIGH); if (lightMode == 1) { // si están todos encendidos lightMode = 2; } // los pone a parpadear break; case '3': digitalWrite(ledpin, LOW); if (lightMode == 2) { // if its blinking lightMode = 3; } // make it wave! break; case '4': digitalWrite(ledpin, HIGH); if (lightMode == 3) { // if its waving, lightMode = 4; } // turn light off! break; case '5': digitalWrite(ledpin, LOW); if (lightMode == 4) { // if its waving, lightMode = 5; } // turn light off! break; case '6': digitalWrite(ledpin, HIGH); if (lightMode == 5) { // if its waving, lightMode = 0; } // turn light off! break; default: Serial.println(key); } buttonState = val; // guarda el nuevo estado la variable } // Ahora hacer lo que lightMode indica if (lightMode == 0) { // todo apagado digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, LOW); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, LOW); } if (lightMode == 1) { // todo encendido digitalWrite(ledpin1, HIGH); digitalWrite(ledpin2, HIGH); digitalWrite(ledpin3, HIGH); digitalWrite(ledpin4, HIGH); digitalWrite(ledpin5, HIGH); digitalWrite(ledpin6, HIGH); } if (lightMode == 2) { // parpadeo digitalWrite(ledpin1, HIGH); digitalWrite(ledpin2, HIGH); digitalWrite(ledpin3, HIGH); digitalWrite(ledpin4, HIGH); digitalWrite(ledpin5, HIGH); digitalWrite(ledpin6, HIGH); delay(100); digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, LOW); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, LOW); delay(100); } if (lightMode == 3) { // "onda der." digitalWrite(ledpin6, LOW); digitalWrite(ledpin1, HIGH); delay(50); digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, HIGH); delay(50); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, HIGH); delay(50); digitalWrite(ledpin3, LOW); digitalWrite(ledpin4, HIGH); delay(50); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, HIGH); delay(50); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, HIGH); delay(50); } if (lightMode == 4) { // "onda izq." digitalWrite(ledpin6, LOW); digitalWrite(ledpin5, HIGH); delay(50); digitalWrite(ledpin5, LOW); digitalWrite(ledpin4, HIGH); delay(50); digitalWrite(ledpin4, LOW); digitalWrite(ledpin3, HIGH); delay(50); digitalWrite(ledpin3, LOW); digitalWrite(ledpin2, HIGH); delay(50); digitalWrite(ledpin2, LOW); digitalWrite(ledpin1, HIGH); delay(50); digitalWrite(ledpin1, LOW); digitalWrite(ledpin6, HIGH); delay(50); } if (lightMode == 5) { // 1/2 + 1/2 parpadeo digitalWrite(ledpin1, HIGH); digitalWrite(ledpin2, HIGH); digitalWrite(ledpin3, HIGH); delay(100); digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, LOW); delay(100); digitalWrite(ledpin4, HIGH); digitalWrite(ledpin5, HIGH); digitalWrite(ledpin6, HIGH); delay(100); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, LOW); delay(100); } } |
Copie y pegue el listado, en un nuevo archivo y guárdelo con el nombre por ejemplo, keypadluces.pde, inicie y cargue en su ID para compilarlo. Cuando termine, se supone que no hay problemas, ejecute el programa y compruebe los efectos que se han previsto en las subrutinas. Haga el montaje, compruebe cómo funciona realmente el programa, de esa forma podrá comprender mejor los cambios que vamos a realizar.
Mejorando el código.
Observando el código, se puede intuir que podemos prescindir de algunas líneas, sobre todo cuando comprobamos que para poder ver las diferentes salidas, es necesario realizar una secuencia que tampoco parece necesaria. Es decir, podemos hacer las mismas combinaciones de luces, sin la necesaria secuencia de las teclas (1, 2, 3, 4, 5, 6).
Para esto, vamos ha realizar unos cambios que influyen en este procedimiento ya que reduce las líneas del mismo, al mismo tiempo se consigue un funcionamiento más sencillo y mantiene las características iniciales.
|
1 2 3 4 5 6 7 8 9 |
digitalWrite(ledpin, LOW); if (lightMode == 0) { // si están apagados lightMode = 1; } // los enciende break; // lo modificamos del siguiente modo <span style="color: #ff0000;">digitalWrite(ledpin, LOW); lightMode = 1; // los enciende <span style="color: #008f00;">// ? no está la llave }</span> break; </span> |
La corrección anterior, se debe realizar en cada una de las seis subrutinas, para que el programa funcione de modo correcto. Además de esto, se han hecho unas correcciones más que, darán un código más compacto y seguro.
La modificación en la configuración de los pines que estaban, en el código anterior, como: digitalWrite(ledpin1, OUTPUT); [1] ver arriba. Ahora, cambia a: pinMode(ledpin1, OUTPUT);, esto lleva a considerar seriamente a la hora de configurar un pin especifico a comportarse como entrada o salida. En este punto, recomiendo leer la descripción de pines digitales, para disipar cualquier duda.
A continuación se presenta el nuevo listado del código completo que se ha descrito.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 |
/* Keypadtest.pde * * Demuestra el empleo más simple de la biblioteca de teclado. * * En el primer paso, debe conectar su teclado al Arduino la utilización * de los números de pines catalogados debajo en rowPins [] y * colPins []. Si usted quiere usar diferentes pines, entonces usted * puede cambiar los números de abajo para emparejar su sistema. * * * Ha sido escrita con éxito: 24/08/10 17:23:00 * Ha sido probada con éxito: 24/08/10 23:15 y ... * El ledpin parpadea al pulsar cada tecla. * Modificado el: 21/08/10 * Se ha añadido los LEDs, ledpin1, 2 y 3. * */ #include <Keypad.h> // Conecta keypad ROW0, ROW1 (filas) a los pines de Arduino. byte rowPins[] = { 9, 8}; // he modificado a 2 filas. // Conecta keypad COL0, COL1 y COL2 a los pines. byte colPins[] = { 12, 11, 10 }; // he modificado a 3 columnas. // Crea el teclado (keypad). Keypad kpd = Keypad(rowPins, colPins, sizeof(rowPins), sizeof(colPins)); #define ledpin 13 // El LED de la misma placa Arduino #define ledpin1 2 // pin del LED de salida #define ledpin2 3 // pueden ser entradas #define ledpin3 4 // a transistores para relés. #define ledpin4 5 // pin del LED de salida #define ledpin5 6 // pueden ser entradas #define ledpin6 7 // a transistores para relés. // Lo que sigue se añadió int val; // variable para leer el pin status int val2; // variable para leer el delayed status int buttonState; // variable para guardar el estado del botón int lightMode = 0; // Cuál es el modo de la luz // hasta aqui // Declaración del estado de los pines void setup() { pinMode(ledpin, OUTPUT); // digitalWrite(ledpin1, HIGH); // activa la resistencia pullup digitalWrite(rowPins[8,9], INPUT); pinMode(ledpin1, OUTPUT); pinMode(ledpin2, OUTPUT); pinMode(ledpin3, OUTPUT); pinMode(ledpin4, OUTPUT); pinMode(ledpin5, OUTPUT); pinMode(ledpin6, OUTPUT); Serial.begin(9600); // Comunicación Serie a 9600bps, usar para depurar. buttonState = digitalRead(rowPins[8,9]); // lee estado inicial del teclado } // Lazo principal - debería ser fácil de seguir void loop() { char key = kpd.getKey(); if(key) // lo mismo que if(key != NO_KEY) val = digitalRead(rowPins[8,9]); // lee valor input y lo guarda en val delay(10); // 10 milisegundos es un buen tiempo. { switch (key) { case '1': digitalWrite(ledpin, LOW); lightMode = 1; // los enciende break; case '2': digitalWrite(ledpin, HIGH); lightMode = 2; // los pone a parpadear break; case '3': digitalWrite(ledpin, LOW); lightMode = 3; // hace la ola der. "onda" break; case '4': digitalWrite(ledpin, HIGH); lightMode = 4; // hace la ola izq.! break; case '5': digitalWrite(ledpin, LOW); lightMode = 5; // parpadea 1/2! break; case '6': digitalWrite(ledpin, HIGH); lightMode = 0; // apaga todo! break; default: Serial.println(key); } buttonState = val; //guarda el nuevo estado la variable } // Ahora hacer lo que lightMode indica if (lightMode == 0) { // todo apagado digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, LOW); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, LOW); } if (lightMode == 1) { // todo luce digitalWrite(ledpin1, HIGH); digitalWrite(ledpin2, HIGH); digitalWrite(ledpin3, HIGH); digitalWrite(ledpin4, HIGH); digitalWrite(ledpin5, HIGH); digitalWrite(ledpin6, HIGH); } if (lightMode == 2) { // parpadeo digitalWrite(ledpin1, HIGH); digitalWrite(ledpin2, HIGH); digitalWrite(ledpin3, HIGH); digitalWrite(ledpin4, HIGH); digitalWrite(ledpin5, HIGH); digitalWrite(ledpin6, HIGH); delay(100); digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, LOW); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, LOW); delay(100); } if (lightMode == 3) { // "onda der." digitalWrite(ledpin6, LOW); digitalWrite(ledpin1, HIGH); delay(50); digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, HIGH); delay(50); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, HIGH); delay(50); digitalWrite(ledpin3, LOW); digitalWrite(ledpin4, HIGH); delay(50); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, HIGH); delay(50); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, HIGH); delay(50); } if (lightMode == 4) { // "onda izq." digitalWrite(ledpin6, LOW); digitalWrite(ledpin5, HIGH); delay(50); digitalWrite(ledpin5, LOW); digitalWrite(ledpin4, HIGH); delay(50); digitalWrite(ledpin4, LOW); digitalWrite(ledpin3, HIGH); delay(50); digitalWrite(ledpin3, LOW); digitalWrite(ledpin2, HIGH); delay(50); digitalWrite(ledpin2, LOW); digitalWrite(ledpin1, HIGH); delay(50); digitalWrite(ledpin1, LOW); digitalWrite(ledpin6, HIGH); delay(50); } if (lightMode == 5) { // 1/2 + 1/2 parpadeo digitalWrite(ledpin1, HIGH); digitalWrite(ledpin2, HIGH); digitalWrite(ledpin3, HIGH); delay(100); digitalWrite(ledpin1, LOW); digitalWrite(ledpin2, LOW); digitalWrite(ledpin3, LOW); delay(100); digitalWrite(ledpin4, HIGH); digitalWrite(ledpin5, HIGH); digitalWrite(ledpin6, HIGH); delay(100); digitalWrite(ledpin4, LOW); digitalWrite(ledpin5, LOW); digitalWrite(ledpin6, LOW); delay(100); } } |
Los diodos LED que he utilizado son de alta eficiencia, alimentados a 3V y en serie con una resistencia de 100, consumen 3mA (miliamperios), si los LEDs aparentan funcionar, pero no parecen muy iluminados, la causa puede ser una resistencia interna conectada en pullup. La solución es establecer el pin como salida con la función pinMode(). Puede copiar y pegar este listado en su plataforma Arduino, para comprobar el buen funcionamiento de la nueva versión del código, aquí. Una demostración con vídeo de baja calidad( aquí ).
Llegados aquí, una vez cargado en el Arduino, podemos desconectar la conexión USB o Serial, la aplicación programada seguirá en el microprocesador, a la espera de que lo alimentemos por su entrada de tensión, debe funcionar como esta previsto.
Esto es todo por el momento. Como siempre, se agradecerán los comentarios que se reciban.
